Narozdíl od HTML, kde se pomocí kaskádových stylů jen tu a tam upravil vzhled některé části stránky, vyžaduje použití CSS v kombinaci s XML mnohem pečlivější přístup. Standardně se totiž XML dokument zobrazuje jako jeden dlouhý odstavec bez žádného formátování. Stylem bychom proto měli nastavit formátování pro každý element, který se v dokumentu vyskytuje.
Nejdříve ze všeho se musíme u každého elementu rozhodnout, jak se bude zobrazovat – zda jako samostatný odstavec nebo jako součást odstavce. Podle toho se elementy rozlišují na tzv. blokové a inline. Mezi blokové patří odstavce, nadpisy, obrázky a další. Je pro ně typické, že před nimi a za nimi je zalomen tok textu. Inline elementy obvykle způsobují pouze změnu písma.
Rozlišení blokových a inline elementů se děje pomocí vlastnosti display, která může mít hodnotu block nebo inline. Pro náročnější formátování můžeme říci, že nějaký element se má považovat za tabulku, řádku tabulky nebo buňku tabulky. Příslušná část dokumentu se pak zformátuje jako tabulka.
Po definování základního způsobu zobrazení si můžeme vyhrát s nastavením dalších vlastností, které ovlivňují barvy, velikost, způsob zarovnání, použité písmo apod.
My si vše ukážeme na jednoduchém dokumentu, který obsahuje XML podobu jednoduchého ceníku.
Příklad 1. Ukázkový XML dokument
<?xml version="1.0" encoding="windows-1250"?>
<?xml-stylesheet href="cenik.css" type="text/css"?>
<cenik>
<nazev>Nab■dka procesor pro levn← PC</nazev>
<platnost>plat■ do 30.5.2000</platnost>
<kontakt>V p■pad↓ z£jmu, kontaktujte naレe obchodn■ odd↓len■
na telefonu <tel>02/20304050</tel> nebo pomoc■ e-mailu
<email>obchod@firma.cz</email>.
</kontakt>
<obsah>
<polozka>
<vyrobce>Intel</vyrobce>
<kategorie>CPU</kategorie>
<nazev>Celeron 333A MHz 128c</nazev>
<cena>3022</cena>
</polozka>
<polozka bomba="ano">
<vyrobce>Intel</vyrobce>
<kategorie>CPU</kategorie>
<nazev>Celeron 333A MHz 128c BOX</nazev>
<cena>1166</cena>
</polozka>
<polozka>
<vyrobce>Intel</vyrobce>
<kategorie>CPU</kategorie>
<nazev>Celeron 366A MHz 128c Box</nazev>
<cena>3821</cena>
</polozka>
<polozka>
<vyrobce>Intel</vyrobce>
<kategorie>CPU</kategorie>
<nazev>Celeron 400A MHZ 128c Box</nazev>
<cena>7117</cena>
</polozka>
</obsah>
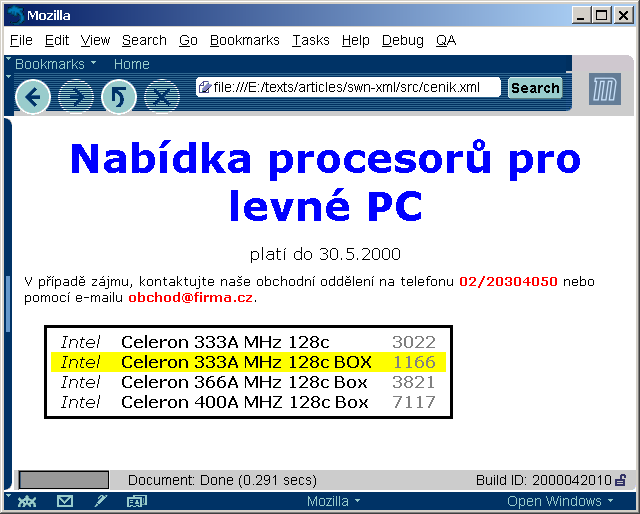
</cenik>Pro jeho formátování jsme vytvořili jednoduchý styl, který prakticky ilustruje použití kaskádových stylů. Výsledné zobrazení v prohlížeči zachycuje obrázek 1.
Příklad 2. Styl v jazyce CSS – cenik.css
/* Spole│n← vlastnosti pro cel� dokument */
cenik { display: block;
background-color: white;
font-family: Verdana, Helvetica, sans-serif;
padding-left: 10px;
padding-right: 10px }
/* Blokov← elementy */
cenik > nazev, platnost, kontakt { display: block }
cenik > nazev { font-size: 24pt;
text-align: center;
color: blue;
margin: 10pt }
platnost { font-style: italics;
text-align: center }
kontakt { font-size: smaller;
text-aling: justify;
margin-top: 6pt }
/* Inline elementy */
tel, email { display: inline;
font-weight: bold;
color: red }
/* Tabulka cen■ku */
obsah { display: table;
padding: 4px;
border: solid;
margin: 20px }
/* Polo゙ky cen■ku tvo■ £dky tabulky */
polozka { display: table-row }
polozka[bomba] { background-color: yellow }
/* ᅳdaje o v�robku tvo■ buky tabulky */
vyrobce, nazev, cena { display: table-cell;
padding-left: 10px;
padding-right: 10px }
vyrobce { font-style: italic }
nazev { font-weight: bold }
cena { color: #808080;
font-weight: bold }
/* Kategorie se nezobrazuje */
kategorie { display: none }