
CodeQuick
40tude HTML's CodeQuick feature gives you easy access to all tags, all attributes for a specific tag and all values for a specific attribute, including your recently used links, images and color values.

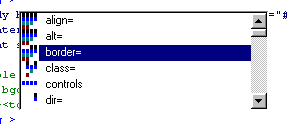
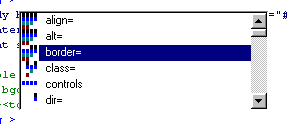
When CodeQuick is activated you will see a box that holds tags, attributes or values that make sense at the current caret position.

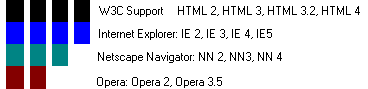
The color values left of a tag/attribute/value mean the following:
The first, black row of dots shows that a tag is supported by the HTML standard as set by the W3C.
The second row gives information about Internet Explorer's, the third about Netscape Navigator's and
the fourth row about Opera's support for a tag.
SSI (Server Side Includes) and ESI (Editor Side Includes) tags do not have support information, since the support of these tags do not depend on a browser version, but on the server or editor software.
You can select a tag by scrolling in the CodeQuick box or by typing the beginning of a tag, e.g. in the above example typing "d" would make "dir=" the selected item. At this point just pressing "Return" inserts this value into the document.
Pressing CTRL when selecting a tag (by pressing "Return" or by double-clicking on an item in the CodeQuick box) will insert the open tag only, but not the closing tag, e.g. just "<font >", instead of "<font ></font>".
To close the CodeQuick listbox press Escape or just ignore it until it closes itself.
To start CodeQuick again when you escaped it before, press Alt+Return.
CodeQuick works with selected text, e.g. if you have some text that you want to format with a <font ...> </font> tag, select the text to format and press Ctrl+Return. CodeQuick will keep the current selection until you selected a tag from the CodeQuick box.
To generally enable or disable CodeQuick press F8.
When you edit a tag CodeQuick will pop-up automatically after a certain time. This delay makes sure that CodeQuick does not stand in your way when you don't need it. The delay can be set in the CodeQuick preferences.
Last change: