|
Netscape 6: Composer Composer slouží k vytváření HTML stránek. Jedná se o WYSIWYG editor, nemusíte tedy znát tento jazyk, protože stránky „skládáte“ tak jako v obyčejném textovém editoru. 
Na této liště najdete ikony pro základní práci s editorem. Zleva New otevře nové okno editoru, Open načte HTML stránku, Save ji uloží. Browse zobrazí stránku v prohlížeči. Přes Print lze dokument vytisknout. Spell zkontroluje pravopis (buď ve vybraném textu nebo celém dokumentu). Další ikony slouží k vkládání nebo změně vlastností částí HTML stránky. Image - obrázek 
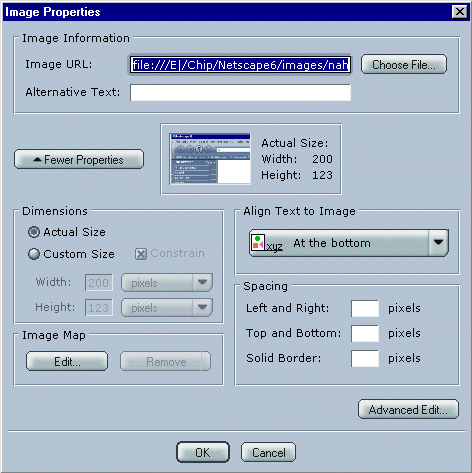
Image URL obsahuje adresu obrázku. Vyhledat ho můžete přes tlačítko Choose.... Alternative Text se zobrazuje, pokud prohlížeč nestahuje nebo neumí pracovat s grafikou. Tento popis musí být zapsán vždy. V Dimensions volíte velikost obrázku. Buď se zapíše skutečná velikost (Actual Size) nebo vlastní (Custom Size). Zašktnete-li Constrain, bude se zachovávat poměr stran původní velikosti. Zarovnání textu vůči obrázku nastavíte přes box Align Text To Image. Left and Right nastaví mezeru vedle obrázku po stranách, Top and Bottom nahoře a dole. Solid Border určí šířku rámečku kolem celého obrázku. Editovat lze rovnou i klikací mapu (Image map, Edit...). 
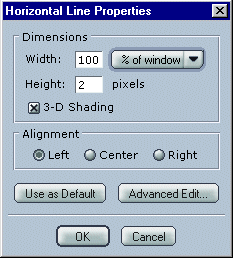
Šířku čáry nastavíte v políčku Width. Zadat lze buď procentní velikost vůči rozměru okna prohlížeče nebo přímo v pixelech. Dále se určuje její tloušťka (Height). Pokud se má vykreslovat trojrozměrně, zašktněte políčko 3-D Shading. Čára může zvolit její zarovnání do leva, na střed nebo do prava. Stisknutím tlačítka Use as Default se nastavené údaje objeví i při dalších otevření tohoto dialogu. 
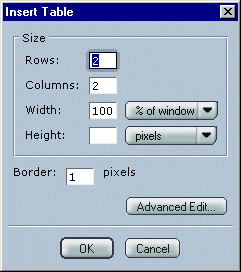
Velikost tabulky určíte podle počtu řádků (Rows) a sloupců (Columns). Šířku a výšku můžete opět nastavit v procentech nebo pixelech. Políčkem Border zadáte šířku rámečku. Více parametrů lze nastavit přes Advanced Edit.... Ten umožňuje přidat i další vlastní parametry, zapsat kaskádové styly nebo ošetřit události pomocí JavaScriptu. Všechny tyto parametry lze měnit i později spolu s vlastnostmi jednotlivých buňek tabulky (v záložce Cells). Upravit můžete jejich velikost (Height/Width), určit spojení buněk (Row/Column Span), zarovnat obsah horizontalně nebo vertikálně (Content Alignment), rozhodnout zda má být hlavičkou tabulky (Normal/Header), povolit nebo zakázat zalamování textu (Wrap/Don't Wrap), nebo zadat barvu pozadí. Další operace s tabulkami lze provádět pomocí příkazů z menu. Přes položku Insert lze vkládat vzhledem k buňce, ve které se nachází kurzor řádek nad a pod (Row Above, Below), sloupec nalevo a napravo (Column Before, After) nebo samotnou buňku (Cell Before, After). Pomocí Select a Delete lze vybírat a mazat jednotlivé části nebo celou tabulku. Spojovat buňky můžete příkazy Join with Cell to Right nebo Join Selected Cells. 
Pokud jste před vkládáním odkazu neoznačili žádný text, zapište ho do políčka Link Text. Ten se zobrazí na stránce jako odkaz. Dále musíte zadat cíl odkazu. Link Location může obsahovat adresu nějaké jiné stránky nebo návěští aktuálního dokumentu. Jejich seznam se nachází níže. Pro nadpisy (Heading) se návěští vytvoří automaticky. Anchor - návěští Anchor vkládá do stánky návěští, na které bude možno odkazovat. Dialog má jediný parametr a to jeho jméno. 
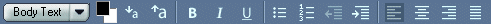
Pomocí této lišty se mění vlastnosti textu. Ten může mít podobu samotného textu (Body Text), odstavce (Paragraph), nadpisu (Heading), adresy (Address), předformátovaného (Preformat) nebo odsazeného textu (Blockquote). Další ikony zleva slouží k výběru barvy textu a pozadí, změnšení a zvětšení velikosti písma (pomocí tagu <small> a <big>), použití tučného písma, kurzívy a podtržení. Nasledující ikony vloží nebo zruší nečíslovaný a číslovaný seznam, zmenší nebo zvětší odsazení a poslední čtyři vodorovně zarovnají: doleva, na střed, doprava a do bloku. Tyto a další příkazy pro formátování textu jsou přístupné z menu Format. Pod položkou Font lze vybrat druh písma, v Size jeho velikost (Smaller,Larger - větší a menší nebo od x-small po xx-large od nejmenšího písma po největší). Dále lze určit typ textu (Text Style). V horní polovině to je text tučný, kurzíva, podtržený, přeškrtnutý, horní index, dolní index a text bez zalamování. Discontinue Text Style přeruší použití stylu písma na další text, stejně jako Discontinue Link, který ukončí text odkazu. Dále příkazem Page Colors and Background otevřete dialog s určením barev textu, pozadí, případně obrázkem pozadí, pokud zvolíte Use Custom Colors. Přes Page Title and Proporties můžete zadat titulek, autora a popis stránky. 
Poslední lišta určuje druh zobrazení stránky. V Normal módu funguje jako klasický WYSIWYG editor do kterého vkládáte prvky a píšete text. v režimu Show All Tags budou navíc zobrazena ke kažkému tagu malá značka. Tím získáte větší přehled o struktuře HTML kódu. Chcete-li však tento kód přímo editovat, stačí přepnout do módu Source. Preview zobrazí náhled stránky tak, jak bude vypadat v prohlížeči. Až budete ukládat dokument poprvé, nezapomeňte použít příkaz Save As Charset. V opačném případě by se místo písmen s háčky a čárky zapsaly tvary typu ř. |