Seriál - 14. díl
Další ovládací prvky - 2. část
15. Další ovládací prvky
15.6 Soubory, disky, adresáře
15.7 ProgresBar a Slider
15.8 TabStrip
15. Další ovládací prvky
V minulém díle jsme vám ukázali, jak pracovat pro vás s dosud neznámými ovládacími prvky Visual Basicu. Dnes
v tom budeme pokračovat.
15.6 Soubory, disky, adresáře
V této části vám ukážeme tři prvky, které slouží k práci s disky, adresáři a soubory.
První z nich je DriveListBox. Jde vlastně o normální ComboBox, jehož položkami jsou písmena
disků počítače včetně jejich názvů.
Navíc má vlastnost Drive, pomocí které můžete zjistit uživatelem
zvolený disk.
'Při změně (uživatel si vybere) ukáže zvolený disk - událost Change
Private Sub Drive1_Change()
MsgBox Drive1.Drive
End Sub
Pomocí prvku lze také získat seznam všech disků počítače a to z pole List
(úplně stejné jako ComboBox).
Dim i As Long
For i = 0 To Drive1.ListCount - 1
Debug.Print Drive1.List(i)
Next i
Druhý z prvků je DirListBox. Jak již napovídá jeho název, jde o klasický ListBox,
jehož položkami jsou adresáře na vybraném disku. Který adresář se zobrazí, řídí vlastnost
Path. Stejná vlastnost také vrací uživatelem vybraný adresář.
'Nastaví zobrazení adresáře D:\VYVOJ
Dir1.Path = "D:\VYVOJ"
Stejně jako ListBox má
i DirListBox pole List. To obsahuje podadresáře právě zobrazeného adresáře.
Při nastavení na D:\VYVOJ obsahuje tedy pole všechny jeho podadresáře.
'Zobrazí všechny podadresáře adresáře D:\VYVOJ
Dim i As Long
Dir1.Path = "D:\VYVOJ"
For i = 0 To Dir1.ListCount - 1
Debug.Print Dir1.List(i)
Next i
Posledním prvkem v našem krátkém výčtu je FileListBox. Stejně jako prvek DirListBox je i tento
skoro obyčejným ListBoxem, jehož položkami jsou soubory v určitém adresáři. V jakém,
určuje vlastnost Path. Vlastnost FileName zase určuje název
vybraného souboru. Dáte-li obě dohromady, získáte název vybraného souboru i s cestou.
'Vypíše název vybraného souboru včetně cesty
Private Sub File1_Click()
Dim cesta As String
cesta = File1.Path
'cesta do jiného než kořenového adresáře je bez lomítka
If Len(cesta) <> 3 Then cesta = cesta & "\"
Debug.Print cesta & File1.FileName
End Sub
Stejně jako předchozí dva prvky má i tento pole List, které obsahuje
názvy všech souborů zadaného adresáře.
Dim i As Long
File1.Path = "D:\VYVOJ"
For i = 0 To File1.ListCount - 1
Debug.Print File1.List(i)
Next i
Pomocí šesti vlastností je možné nastavit, které soubory se mají zobrazovat.
Archive, Hidden, Normal, ReadOnly
a System jsou typu Boolean a určují, zda se mají nebo nemají zobrazit
soubory s atributy archivní, skrytý, normální, pouze pro čtení a systémové. Vlastnost
Pattern nastavuje šablonu pro jména, která se mají zobrazit, podle standardní
hvězdičkové konvence. Tj. např. nastavení na *.txt zobrazí pouze soubory s příponou txt atd.
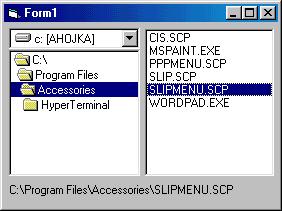
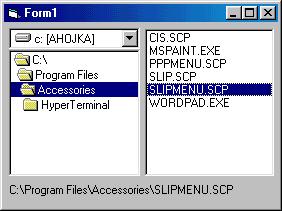
Nakonec vám ukážeme jeden příklad, který demonstruje, k čemu lze tyto tři prvky využít.
Slouží k výběru souboru na disku. Umístěte na formulář od každého z nich jeden a jeden prvek Label.

Potom vložte tento kód (jak kód funguje, poznáte určitě sami, pokud jste
pozorně četli celou kapitolu, pokud ne, vyzkoušejte si jej, pochopíte také):
Private Sub Dir1_Change()
File1.Path = Dir1.Path
End Sub
Private Sub Drive1_Change()
Dir1.Path = Drive1.Drive
End Sub
Private Sub File1_Click()
Dim cesta As String
cesta = File1.Path
If Len(cesta) <> 3 Then cesta = cesta & "\"
Label1.Caption = cesta & File1.FileName
End Sub
Pokud neznáte Windows API (pro ty co nevědí o co jde, vysvětlíme v některém z příštích dílů),
můžete prvky také použít pro získání názvů všech souborů a adresářů na disku
nebo pro vyhlednání souboru nebo adresáře. Jak to udělat dostanete za domácí úkol
(využijte pole List). Pokud vám to nepůjde, zkuste se inspirovat v jednoduchém
příkladu, který jsme pro vás nachystali.
Zpět na obsah
15.7 ProgresBar a Slider
Oba prvky jsou si podobné, ale slouží k opačným účelům. ProgresBarem zobrazíte stav a Sliderem jej nastavíte. Chcete-li přidat tyto prvky do svého projektu, zvolte menu Project a v něm položku Components. Ve zobrazeném okně zatrhnete v seznamu položku Microsoft Windows Common Controls 6.0. Poté, co klepnete na tlačítko OK, se vám v panelu nástrojů s prvky objeví mimo jiné i tyto dva.
ProgressBar, jak bylo řečeno zobrazuje průběh (stav) nějaké operace. Používá k tomu barevný sloupec jehož směr (vertikální či horizontální) určíte pomocí vlastnosti Orientation. Svislý směr nastavíte konstantou ccOrientationVertical a implicitní vodorovný směr nastvíte pomocí ccOrientationHorizontal. Standardně ProgressBar vypadá jako sloupec, který je přerušovaný. Tento vzhled je určen vlastností Scroling a konstantou ccScrolingStandard. Chcete-li aby sloupec průběhu nebyl přerušovaný, nastavte uvedenou vlastnost na ccScrolingSmooth. Nevyhovuje-li vám to, že je prvek orámován běžným 3D okrajem a chcete získat pouze sloupec samotný, nastavte vlastnost Appereance na ccFlat. Takto nebude sloupec orámován, to ovšem pouze za podmínky, že bude vlastnost BorderStyle nastavena na svou implicitní hodnotu ccNone. Toto vše můžete nastavit buď přímo pomocí okna vlastností nebo použijete stránek vlastností (Property Pages), které vyvoláte poklepáním na vlastnost Custom (opět v okně vlastností). Zde si vystačíte s první záložkou.
Prvek Slider nastavuje průběh (stav) operace. Po ose prvku pohybujete pomocí šoupátka, čímž nastavíte hodnotu a tím i průběh libovolné operace. Použijete-li stránek vlastností vyvolaných stejným způsobem, který byl zmíněn v předchozím odstavci, naleznete na druhé záložce (Appereance) vlastnost Orientation, pomocí které nastavíte podobně jako u ProgressBaru směr, ve kterém bude prvek orientován. Další vlastností je zde TickStyle, která v závislosti na předchozí vlastnosti určí, kde se budou nacházet rysky, jež zpřehlední nastavení pozice. Umístění rysek dole a vpravo (v závislosti na směru prvku) nastavíte konstantou sldBootomRight, vlevo a nahoře s pomocí sldTopLeft, pro zobrazení rysek po obou stranách sldBoth a pro Slider bez rysek použijte konstantu sldNoTicks. Následující políčko s názvem TickFrequency nastavíte v jakých rozestupech se nacházejí rysky.
Na první záložce naleznete vlastnost SmallChange, která určuje nejmenší možný krok, po kterých lze posouvat šoupátko. Dále je zde LargeChange, která určí o kolik se posune šoupátko (hodnota) při kliknutí na jeho osu. Slider dále umožňuje i nastavení výběru. V prvé řadě je třeba zaškrtnout políčko SelectRange. Poté nastavte vlastnost SelStart na hodnotu počátku výběru, a vlastností SelLength nastavíte velikost výběru. V místech, kde jsou umístěny rysky pak naleznete zarážky, které však nejsou příliš dobře vidět, což znesnadňuje použití této možnosti.
Co mají oba prvky společného jsou vlastnosti Min a Max, pomocí kterých určíte počátek a konec rozashu prvku, a tím i rozsah hodnot, které můžete číst z vlastnosti Value. Oba prvky mají události pro práci s myší (Click, MouseDown, MouseMove a MouseUp). Prvek Slider navíc obsahuje události pro práci s klávesnicí a událost Scroll, které nastane ve chvíli kdy je uživatelem změněna poloha šoupátka (a tím i hodnota ve vlastnosti Value).
Uděláme si jednoduchý příklad. V novém projektu vložte na formulář jeden ProgressBar, Slider a prvek Timer. U posledně jmenovaného nastavte vlastnost Interval na hodnotu 1000. Poté vložte následující kód, a pozorujte co se bude dít. Nebojte se ovšem zasáhnout a pohnout s šoupátkem Slideru.
Private Sub Form_Load()
Slider1.Min = 0
Slider1.Max = 100
Slider1.TickFrequency = 10
ProgressBar1.Min = 0
ProgressBar1.Max = 100
End Sub
Private Sub Slider1_Scroll()
ProgressBar1.Value = Slider1.Value
End Sub
Private Sub Timer1_Timer()
If Slider1.Value = Slider1.Max Then
Slider1.Value = Slider1.Min
ProgressBar1.Value = Slider1.Value
Else
Slider1.Value = Slider1.Value + 1
ProgressBar1.Value = Slider1.Value
End If
End Sub
Zpět na obsah
15.8 TabStrip
Tento prvek určitě znáte z mnoha aplikací Windows. Klasickým příkladem jsou ovládací panely, kde zobrazíte okno s určitými vlastnostmi, a ty jsou rozdělelny na části pomocí záložek. Obecně tento prvek můžete použít tehdy, když potřebujete na jednom formuláři zobrazit více ůdajů než se na něj vleze. V tu chvíli můžete údaje rozdělit na několik části, přičemž každá znich se zobrazí po kliknutí na příslušnou záložku. Prvek vložíte do svého projektu stejně jako prvky ProgresBar a Slider z předchozího oddílu. Zvolte menu Project a v něm položku Components. Ve zobrazeném okně zatrhněte v seznamu položku Microsoft Windows Common Controls 6.0. Poté, co klepnete na tlačítko OK, se vám v panelu nástrojů s prvky objeví mimo jiné i TabStrip (je zobrazen jako první v pořadí z přidaných prvků).
Pro přehlednost opět použijeme stránek vlastností, které vyvoláte v okně vlastností poklepáním na položku (Custom). A začneme popořádku od první záložky General. Hned první vlastností je MultiRow, která určí způsob uspořádání záložek. V případě, že jsou záložky širší než je prvek, jsou položky rozděleny na více řádků (když je vlastnost zatržena) nebo se lze pohybovat se záložkami pomocí dvou tlačítek se šipkami umístěnými na pravé straně. S tímto souvisí vlastnost Placement, která určí umístění záložek (nahoře, vlevo atd.). V případě že jsou záložky umístěny vpravo nebo vlevo, je vlastnost MultiRow vždy nastavena na True. Dálší související vlastností je TabStyle. Když jsou záložky ve více řádcích, nastavíte konstantou tabTabOpposite, že se při vybrání nadřezeného řádku přesune řádek s podřazenými záložkami na opačnou stranu. Při použití konstanty tabTabStandard si řádky pouze prohazují pořadí a zůstávají na stejné straně. Největší změnu ve vzhledu dosáhnete pomocí vlastnosti Style, která změní vzhled záložek, a to jak záhlaví tak i okraje. Klasický styl je tabTabs, záhlaví vypadající a fungující jako tlačítka nasatvíte konstantou tabButtons a poslední možností jsou plochá tlačítka (viz panel nástrojů v Internet Exploreru) tabFlatButtons, u kterých navíc můžete nastavit vlastností Separators, zdali mají být vizuálně odděleny.
Na první záložce můžete ještě navíc ovlivnit šířku i výšku záhlaví záložek. TabMinWidth určuje minimální možnou šířku záhlaví. Chcete-li mít všechna záhlaví stejné velikosti, vyberte v seznamu TabWidthStyle položku tabFixed. Poté pomocí vlastností TabFixedWidth a TabFixedHeight určíte šířku a výšku záhlaví.
Nyní se přesuneme ke druhé záložce, kde pomocí tlačítek Insert Tab a Remove Tab přidáváte a rušíte záložky. Pro pohyb po jednotlivých záložkách použijte položky Index a tlačítek se šipkami. Pro práci se záložkami v kódu slouží kolekce Tabs. Pro přidávání a rušení záložek slouží standardní metody Add a Remove a práce s ní je identická jako s jakoukoliv jinou kolekcí. Tato obsahuje objekty typu Tab, jejichž nejdůležitější vlastností je Caption, což je text zobrazený v záhlaví záložky.
Při používání má TabStrip jednu velkou nevýhodu (to může být ovšem věcí názoru a způsobu jeho použití), a to že obsah a přepínání jednotlivých záložek si musíte vyřešit sami. Prvek sám totiž není při návrhu schopen přepínat jednotlivé záložky a ani není kontejner prvků. Jediné co dokáže přepnout, je záhlaví a okraje. Vy pak musíte použít libovolný kontejner prvků (PictureBox, Frame) do něj vložit požadované prvky, a ten pak při výběru příslušné záložky zobrazit (tzn. pro každou záložku jeden kontejner, např. PictureBox). Pro nastavení správné velikosti kontejnerů prvků nabízí TabStrip vlastnosti ClientHeight, ClientWidth, ClientLeft a ClientTop.
Co se týče událostí, jsou zde pro vás důležité dvě. BeforeClick nastane předtím, než je záložka přepnuta a umožní vám nastavením parametru Cancel na True přepnutí zabránit. Druhou událostí je Click, pomocí které budete přepínat obsah záložek.
Použití prvku TabStrip si ilustrujeme na následujícím příkladu. Vložte na formulář prvek TabStrip a s pomocí stránek vlastností vytvořte tři záložky s názvy "1" až "3". Dále vložte na formulář tři prvky Frame. A nyní už zbývá vložit pouze kód.
Private Sub Form_Load()
Frame1.Move TabStrip1.ClientLeft, TabStrip1.ClientTop, _
TabStrip1.ClientWidth, TabStrip1.ClientHeight
Frame2.Move TabStrip1.ClientLeft, TabStrip1.ClientTop, _
TabStrip1.ClientWidth, TabStrip1.ClientHeight
Frame2.Visible = False
Frame3.Move TabStrip1.ClientLeft, TabStrip1.ClientTop, _
TabStrip1.ClientWidth, TabStrip1.ClientHeight
Frame3.Visible = False
End Sub
Private Sub TabStrip1_Click()
Frame1.Visible = (TabStrip1.SelectedItem.Index = 1)
Frame2.Visible = (TabStrip1.SelectedItem.Index = 2)
Frame3.Visible = (TabStrip1.SelectedItem.Index = 3)
End Sub
Zpět na obsah
|