Zdroj: Software 602 a.s.
Dokumenty vytvořené textovými procesory se dosud nejčastěji prezentovaly v tištěné podobě. V současné době však již tento způsob nestačí; pro účely firemních předváděcích akcí, výstav a veletrhů se čím dál tím více požaduje "živá" prezentace přímo z počítače - ať již na předváděcích počítačích, na stránkách Webu nebo s projekcí na plátno. Pro takové případy není příliš elegantní dokumenty ukazovat přímo na monitoru počítače (což může být zejména u ukázek umístěných na Webu problematické) nebo je zpětným projektorem promítat z vytištěného papíru. Proto se převádějí do formy zobrazitelné specializovanými programy určenými k prohlížení a pro tento účel disponujícími potřebnými funkcemi. Pro zobrazení prezentace z Webu lze použít libovolný WWW prohlížeč, pro prohlížení prezentace ve formátu PDF jsou k dispozici třeba známé programové celky Acrobat. Úkolem takových prezentací není v žádném případě nahradit plnohodnotné "slidové" sekvence vytvářené speciálními programy jako je Microsoft Power Point. Jde o to, jak existující dokumenty běžného typu upravit bez zvláštní konverze tak, aby je bylo možné předvádět obdobnou formou. Dokumenty načtené v textovém procesoru 602Text můžete transformovat jak do formy vhodné k prezentaci v prohlížečích souborů PDF, tak do HTML formátu vhodného pro prohlížení na Webu. Principem převodu není obvyklý export do jiného formátu přes výstupní filtr, ale "tisk" do souboru potřebného typu realizovaný pomocí speciálního tiskového ovladače, tzv. driveru. K tomu jsou dodávány dva ovladače:
- 602PDF Driver pro převod do formátu PDF.
- 602PhotoDriver pro převod do formy prezentovatelné na Webu (převede dokument do HTML textového souboru a sady souborů s obrázky).
Prezentace ve formátu PDF
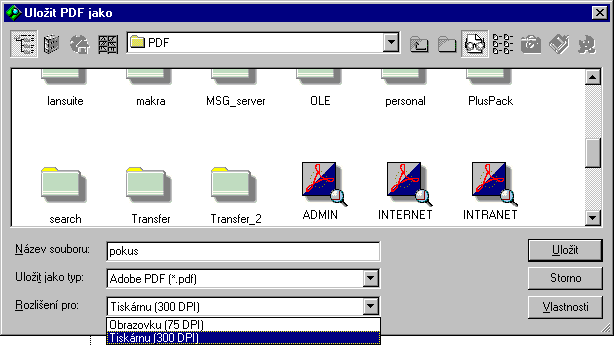
Nejprve se podívejme na konverzi dokumentu do formátu PDF. K tomu se využije tisk přes ovladač 602PDF Driver. V nabídce Soubor spusťte příkaz Prezentace. Ten otevře podnabídku s příkazy pro specifikaci způsobu prezentování vašeho dokumentu. Spusťte příkaz Pro Acrobat Reader (PDF). Otevře se obvyklý dialog pro uložení souboru. Zde vedle běžné specifikace disku, adresáře a názvu souboru můžete voličem Rozlišení pro vybrat, zda má být PDF soubor vytvořen s rozlišením 75 DPI pro obrazovku nebo 300 DPI pro tisk.

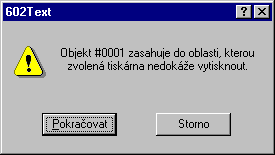
To je celé, žádná jiná nastavení se pro vytvoření PDF souboru nemusí provádět. Dokument se upraví tak, aby byl schopen převodu a "vytiskne" v PDF formátu. Pokud některé součásti dokumentu přečnívají přes akceptovatelné hranice stránky, budete na tuto skutečnost upozorněni zprávou s možností rozhodnutí, zda chcete dále pokračovat nebo dokument znovu upravit.

Prezentace na Webu
Transformace dokumentu do formy schopné zobrazení na Webu je formálně poněkud složitější. Původní kompaktní soubor je totiž nutné rozčlenit do několika souborů různých typů. Jádrem je soubor striktně textového typu (ASCII). Ten nese veškeré textové informace, a také potřebné formátovací a řídící značky jazyka
HTML. Tento soubor nemůže tedy obsahovat obrázky ani jiné objekty jako běžný dokument. Proto je nejprve nutné všechny "netextové" partie z výchozího dokumentu extrahovat do souborů (například každý obrázek do samostatného grafického souboru) a na ty se ze základního souboru ve formátu HTML odkazovat.
Náhled před převodem
Před vlastní konverzí je dobré zkusit zkontrolovat náhled - podívat se na obrazovce, jak váš dokument bude po konverzi a následném zobrazení prohlížečem HTML stránek zhruba vypadat. V podnabídce Prezentace spusťte příkaz Upravit formát stránky (HTML). Pracovní okno procesoru 602Text se upraví tak, aby ukazovalo dokument v podobě, jakou bude mít po převodu. V této formě můžete dokument dále editovat.
Spuštění převodu
Pro vlastní převod spusťte příkaz Pro WWW prohlížeč (HTML).
Pokud jsou s převodem nějaké problémy, zobrazí se informace v pomocném rámečku. Na připojeném obrázku je například indikována situace, kdy rámec objektu zasahuje na stránce do oblasti, kterou daný typ tiskárny již nedokáže vytisknout. Je na vás, zda stav akceptujete a smíříte se se ztrátou části objektu nebo se vrátíte k editaci a objekt posunete.

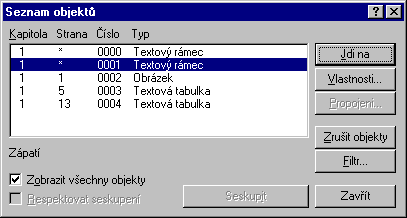
O jaká objekt se jedná, to poznáte v dialogu příkazu Seznam objektů z menu Úpravy. Označením položky s objektem daného čísla a stiskem tlačítka Jdi na se dostanete přímo na provinilý objekt a můžete ho posunout tak, aby nekolidoval s hranicemi stránky.

Nastavení parametrů
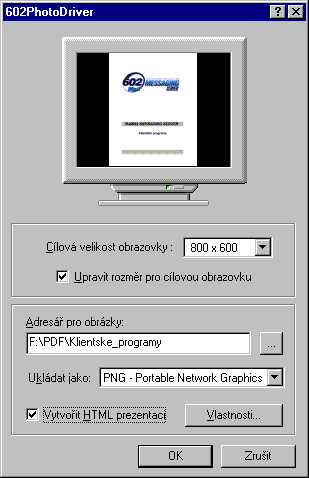
Po spuštění požadavku na převod a případné úpravě objektů se otevře dialog s nabídkou parametrů, jejichž pomocí můžete převod do HTML formátu ovlivnit. Vliv všech nastavení uvidíte v náhledovém poli v horní části dialogu.

Rozlišení (v bodech) obrazovky monitoru, na kterém má být prezentace předváděna, určíte voličem Cílová velikost obrazovky. Náhledové pole při tom ukazuje budoucí vzhled první stránky prezentace.
K dispozici jsou tato rozlišení:
- 640 x 480
- 800 x 600
- 1024 x 768
- 1280 x 1024
- 1600 x 1200
Dále je třeba vybrat adresář, kam mají být soubory s obrázky (či jinými multimediálními složkami) vyextrahovanými z původního dokumentu uloženy. Voličem Adresář pro obrázky vyberte adresář, kam budete chtít tyto soubory ukládat. Výběr si můžete ulehčit interaktivním vyhledáním po stisku tlačítka se třemi tečkami.
S ukládáním obrázků souvisí i následující volič - Ukládat jako, který vám dává možnost volby, zda chcete obrázky ukládat v grafickém formátu JPG či PNG.
Zaškrtnutím čtverce Vytvořit HTML prezentaci se text dokumentu ve formátu HTML uloží do souboru pojmenovaného INDEX.HTM. Ten bude tvořit startovní bod pro zobrazení prezentace v prohlížeči. Prohlížeč se totiž snaží v nastaveném adresáři implicitně najít soubor tohoto jména a pokud jej nalezne, spustí jej automaticky a přednostně před ostatními zde uloženými HTML soubory. Soubor je zapotřebí jen tehdy, pokud zpracovávaný dokument má více než jednu stránku. Tlačítkem Vlastnosti otevřete pomocný dialog pro dokreslení vzhledu stránek prezentace. Dialog obsahuje tři karty:
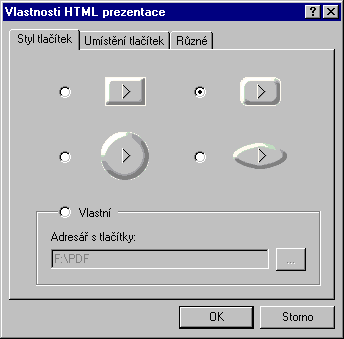
Styl tlačítek- karta umožní výběr vzhledu tlačítek pro listování stránkami podle jedné z vyobrazených předvoleb. Pokud preferujete svá vlastní tlačítka, pak nastavte přepínač do polohy Vlastní a pomocí vstupního pole Adresář s tlačítky specifikujte přístupovou cestu k adresáři, kde máte uloženy obrázky svých tlačítek. Soubory musí být pojmenovány FIRST.GIF (pro přesun na první stránku), LAST.GIF (přesun na poslední stránka), NEXT.GIF (další stránka) a PREV.GIF (předchozí stránka).

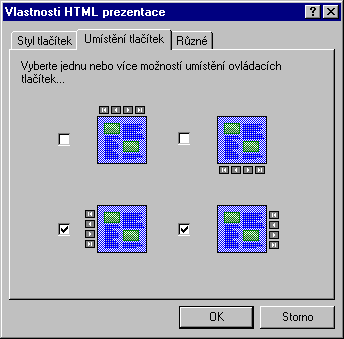
Umístění tlačítek - podle grafické nabídky vyberte, kde mají být umístěna tlačítka pro ovládání prezentace - nahoře, dole, vlevo či vpravo. Můžete zaškrtnout i dva a více čtverců; sada tlačítek bude pak zobrazena duplicitně v příslušných pozicích.

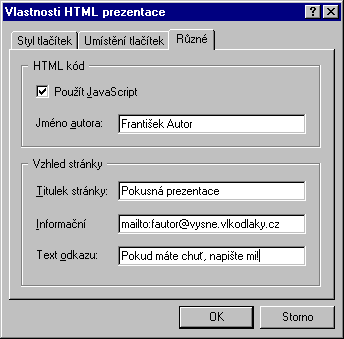
Zaškrtnete-li na kartě Různé čtverec Použít JavaScript, povolíte aby mohl být na HTML stránce začleněny prvky zobrazované pomocí JavaScriptu (třeba animace). Prohlížeč samozřejmě musí být schopen tyto prvky interpretovat.
Následuje sada polí pro zadání popisných údajů:
- Do pole Jméno autora napište jméno autora prezentace; to bude vypsáno v záhlaví zdrojového HTML kódu.
- Text, který zapíšete do pole Titulek stránky, bude při zobrazení prezentace vypsán v záhlaví pracovního okna prohlížeče.
- Do pole Informační zapište odkaz , který bude umístěn umístěný na konci každé stránky. Můžete to být hypertextový odkaz na jinou WWW stránku (http://www.server.cz) nebo adresa elektronické pošty (mailto:nekdo@nekde.cz ).
- Do pole Text odkazu napište text, který bude zobrazen místo výpisu výše uvedeného WWW odkazu nebo poštovní adresy. Pokud část textu uzavřete do hranatých závorek, bude jako živý odkaz použita jen část textu mezi závorkami.

Po vyplnění a potvrzení všech údajů proběhne vlastní transformace. Vytvoří se soubor ve formátu HTML s textem a do zvoleného adresáře se zapíšou soubory s obrázky (jejich názvy se generují automaticky - IMG00000.GIF, IMG00001.GIF atd.). Tím je prezentace hotová a můžete si ji ihned ve vašem prohlížeči spustit a vyzkoušet.
Otevírání naposledy použitých dokumentů
Zdroj: Microsoft
Aplikace Microsoft Word 97 a Word 2000 automaticky zobrazují v dolní části nabídky Soubor název posledních čtyř dokumentů, které jste otevřeli. Naposledy použitý dokument je tedy možné rychle otevřít kliknutím na tento název.
Počet zobrazených dokumentů můžete změnit zvolením příkazu Možnosti v nabídce Nástroje a následným N kartě Obecné v poli Nabízet název posledních souborů zadejte nebo vyberte číslo od 1 do 9. Pokud nechcete zobrazovat naposledy použité dokumenty, ponechte políčko prázdné.
Tisk vlastností dokumentu
Zdroj: Microsoft
Vlastnosti dokumentu, styly, komentáře, položky automatického textu či přiřazení kláves dokumentu aplikací Word 97 a Word 2000 můžete vytisknout stejně snadno jako samotný dokument. Klikněte v nabídce Soubor na příkaz Tisk a potom v poli Vytisknout zvolte položky, které chcete tisknout. Libovolné další vhodné možnosti vyberte v dialogovém okně Tisk.