| Tutorial - vytvoření stránek |
|
Pokud jste si prošli první část návodu k Namo WebEditoru, přečtěte si ještě tento článek, ve kterém si s námi budete moci zkusit vytvořit vlastní webové stránky. Při té příležitosti vás poněkud podrobněji seznámíme s některými nastaveními, která při své vlastní tvorbě budete nejvíce potřebovat.
Budeme vytvářet imaginární stránky Centra pro východní kultury v Praze. Připravili jsme všechny podkladové materiály, které zde naleznete zabalené ve formátu .ZIP. |
|
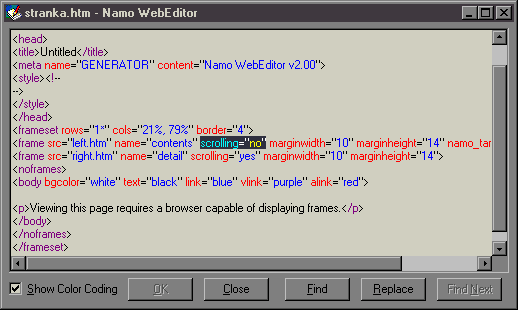
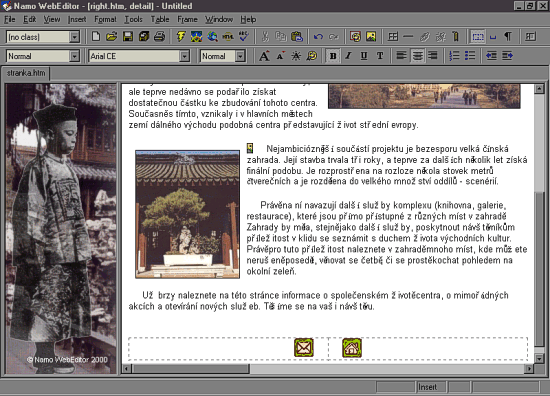
Nejprve se budeme věnovat levé straně. Klikněte do jejího pole, a pak v nabídce Format vyberte příkaz Document... V dialogovém okně nejprve změňte barvu textu na bílou (oddíl Document colors, rozbalovací nabídka Text), a poté určete na pozadí obrázek left.jpg, který naleznete v packu. Doporučuji vybalit si všechny věci na jedno místo, případně umístit obrázky do podadresáře. Potvrďte. Tato část je předem definována jako stabilní, tedy, pokud do ní umístíte nějaký odkaz, tak pokud neurčíte jinak, všechny stránky se budou zobrazovat do pravé části. Proto je zde obrázek umístěn jako pozadí, abyste později mohli pohodlně přidávat odkazy či měnit texty. Obrázek nemusí sedět, a tak si nejprve přizpůsobte rozměry framu - najeďte na dělící čáru a tažením doleva či doprava oddíl zužte nebo rozšiřte. Nyní si otevřete dokument z packu nazvaný texty. Na začátku naleznete text k levé straně. Vyberte jej a vložte do schránky (Ctrl+C). Vraťte se zpět do editoru a v levém oddílu změňte zarovnání na "zprava". V nabídce Insert zvolte Symbol a v dialog. okně vyberte znak ©. Potvrďte a pak vložte text ze schránky (Ctrl+V). Text bude sice bílý, ale nebude mít správnou podobu a velikost. Dejte jej do bloku a v panelu nástrojů změňte font na ArialCE a několikrát stiskněte  pro zmenšení fontu. Pak celý nápis odentrujte ke spodnímu okraji. pro zmenšení fontu. Pak celý nápis odentrujte ke spodnímu okraji.
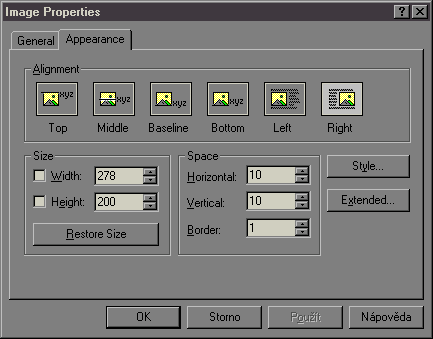
Nyní se můžete pustit do pravé strany. Vrátíte se zpět k textům z packu a přenesete tam kompletní texty pro pravou stranu. Zopakujete úpravy, abyste dosáhli požadované podoby. Na začátku každého odstavce použijte několikrát Nonbreaking Space z nabídky Insert, abyste udělali odsazení. Pak se můžete pustit do vkládání obrázků. První, nadpis, přijde nahoru. Odentrujete celý text o řádek níž a ve volném řádku nastavíte zarovnání "na střed". Pak stisknete  a otevřete dialogové okno pro vložení obrázku. a otevřete dialogové okno pro vložení obrázku.
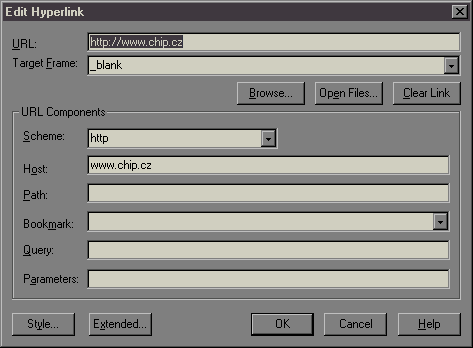
Tím se vám podařilo sestavit kompletní textovou část stránek a zbývá už jen připojení odkazů na kontakty stránek.
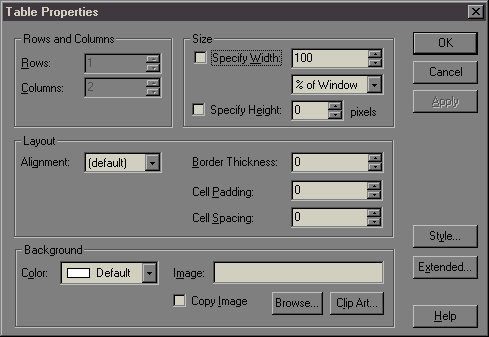
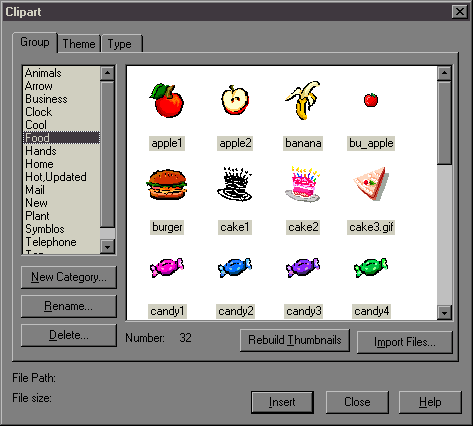
 a v otevřeném dialogovém okně postupně vložíte clipart s dopisem z nabídky Mail a clipart s domečkem z nabídky Home. Obrázky budou těstě vedle sebe, proto k nim musíte v každé buňce znovu přidat několikrát Nonbreaking Space. a v otevřeném dialogovém okně postupně vložíte clipart s dopisem z nabídky Mail a clipart s domečkem z nabídky Home. Obrázky budou těstě vedle sebe, proto k nim musíte v každé buňce znovu přidat několikrát Nonbreaking Space.
Vaše tipy pro další návody očekáváme na
adrese navody.chipcd@vogel.cz |