В принципе, сотовые телефоны были придуманы, чтобы по ним разговаривать, однако консервативные личности, упрямо игнорирующие все их дополнительные возможности, включая SMS, встречаются все реже и реже. Даже люди старшего поколения постепенно привыкают видеть на жидкокристаллическом дисплее фотографии родных, получать напоминания, играть, выходить в Интернет через GPRS. Редактор Beatware Mobile Designer пригодится тем, кто хочет пойти еще дальше и создать для своего телефона анимированную заставку, также он будет полезен веб-разработчикам использующим XML-формат SVG, так как позволяет создавать анимацию, не зная правил оформления кода. Для просмотра созданной анимации на PC вам потребуется установить плагин Adobe SVG Viewer. К сожалению, пока лишь малая часть мобильных устройств поддерживает формат SVG, но созданную в редакторе не интерактивную анимацию всегда можно сохранить в анимированном GIF.
 |
           Internet: http://www.beatware.com 
|
Дополнительно:
Плагин Adobe SVG Viewer.
Основные понятия
 В редакторе Beatware Mobile Designer вы можете использовать два вида объектов – примитивы и компоненты. Первые представляют из себя простые объекты, создаваемые инструментами для рисования, а вторые – комплексные элементы, состоящие из примитивов и способные реагировать на действия пользователя. В Mobile Designer существует пять типов компонентов – анимация, кнопки, панели навигации, всплывающие меню и книги. Любой файл состоит из одной или более сцен. Первая сцена создается автоматически, когда вы создаете новый файл.
В редакторе Beatware Mobile Designer вы можете использовать два вида объектов – примитивы и компоненты. Первые представляют из себя простые объекты, создаваемые инструментами для рисования, а вторые – комплексные элементы, состоящие из примитивов и способные реагировать на действия пользователя. В Mobile Designer существует пять типов компонентов – анимация, кнопки, панели навигации, всплывающие меню и книги. Любой файл состоит из одной или более сцен. Первая сцена создается автоматически, когда вы создаете новый файл.

Начало работы
Самый простой способ научиться работать с редактором – выполнить по пунктам приведенное ниже несложное упражнение, так как оно иллюстрирует основные опции интерфейса и их применение.
1.Создайте новый документ, выбрав шаблон, соответствующий модели телефона, или, в случае создания анимации для веб-сайта, задав планируемое разрешение и фон ролика.
2.Нажмите на кнопку "Add an Animation" на панели Toolbox и в поле редактирования выберите размер будущего ролика. Выберите какой-нибудь инструмент и нарисуйте в поле редактирования примитив, например шар.
3.На панели анимации измените количество кадров ролика – фреймов, например, на 50. Переместите ползунок Frame к последнему кадру ролика.

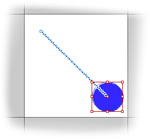
4.Выберите инструмент Arrow и перетащите объект в области редактирования на позицию, в которую ему предстоит переместиться.
5.Нажмите на кнопку "Play" и просмотрите получившийся ролик.
Теперь, предположим, вы хотите создать кнопку, при нажатии на которую анимация будет начинать воспроизводиться.
1.Перейдите к редактированию сцены, нажав на кнопку «Up one level».
2.На панели Component снимите галочку в пункте «Initially Playing at Export».
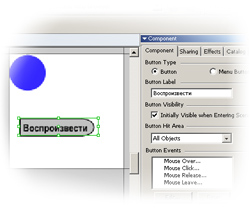
3.На панели Toolbox найдите инструмент Add a Button, выберите понравившейся шаблон кнопки и укажите ее размер мышью в поле редактирования документа. На панели Component задайте название кнопки, которое будет отображаться на ней, например «Воспроизвести».

4.Ниже в подразделе меню Button Events выберите пункт "Mouse Click" и нажмите на кнопку "Edit".
5.В открывшемся окне слева найдите пункт "Play Animation", выберите его и нажмите на кнопку со знаком «+». Закройте окно нажатием кнопки OK.
Поздравляем, ваш ролик готов, теперь его можно просмотреть, нажав на кнопку "Play" в верхней части окна "Mobile Designer", сохранить или экспортировать в удобный для вас формат.