Формат SVG
SVG - векторный формат, ориентированный на применение в Интернете, который признается многими специалистами весьма перспективным. Объекты svg созданы плоскими, зато легко масштабируются и описываются при помощи языка XML. Это позволяет редактировать их при помощи стандартных средств просмотра (это невозможно, к примеру, с Flash). Наиболее распространенным средством интерпретации SVG является плагин компании Adobe для Internet Explorer.
Jasc WebDraw - это визуальный векторный редактор, позволяющий легко создавать svg-объекты. Принцип работы здесь аналогичен визуальным HTML-редакторам: пользователь рисует то, что он хочет видеть на своей web-страничке, а редактор описывает изображение при помощи тэгов.
 |
           Internet: http://www.jasc.com 
|
Дополнительно:
Плагин поддержки SVG для Internet Explorer
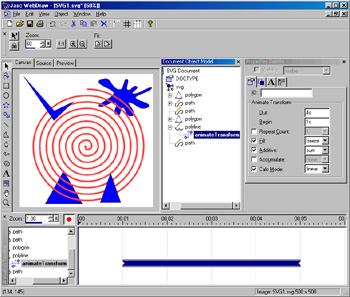
Интерфейс
Те, кто привык работать в различных графических и визуальных редакторах, сразу почувствуют себя в WebDraw как дома. Интерфейс построен на простых и интуитивно понятных любому более-менее опытному пользователю элементах. В программе не очень удобно реализована возможность предварительного просмотра, поэтому с WebDraw рекомендуется работать при разрешении экрана не ниже 1024х768.
 Анимация
Анимация
Возможно, это достаточно субъективное суждение, но нам кажется, что редактор элементарной анимации в WebDraw реализован удобнее, чем во Flash.
Предположим, нам необходимо перемещать по экрану некоторый объект. Для этого выберем его справа в окне Animation Timeline и нажмем кнопку записи в верхней части этого окна. Теперь переместим объект с исходной позиции на финальную в окне визуального редактора, зададим время начала и периода движения в свойствах подобъекта "animateTransform", и дело сделано!
Естественно, объекты можно растягивать и производить с ними всевозможные деформационные преобразования. Однако для этой цели Flash гораздо удобнее, так как, если в нем любая анимация - это одно действие, то в Jasc WebDraw будет создано несколько анимационных подобъектов, каждый из которых будет описывать отдельное преобразование.
Просмотреть пример SVG-анимации можно
здесь.
 Эффекты
Эффекты
К объектам можно применять различные эффекты, создавать тень, текстуру и т. п. Однако на практике это влияет на скорость и плавность анимации, поэтому применять эффекты безболезненно можно только для статичных объектов.
По вопросам приобретения программы в России можно обратиться в компанию СофтЛайн.