Стандарт Flash и программы-редакторы для работы с ним придуманы и внедрены фирмой Macromedia, создателем множества других популярнейших программных продуктов - всем известны редактор HTML Dreamweaver, векторный графический редактор FreeHand и т. п. Редактор Flash по внешнему виду и возможностям очень близок к редакторам векторной графики и анимации. "На выходе" создается скомпилированный SWF-файл, редактировать который можно только посредством того же Flash-редактора (или его аналогов), и то при условии, что в настройках файла при экспорте не назначена защита от несанкционированного копирования.
 |  |
 | ||
 |
           Internet: http://www.macromedia.com 
| |||
 |  |
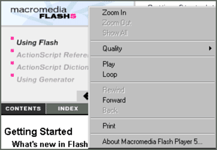
Flash-анимацию со страниц в сети невозможно "своровать" наиболее распространенным примитивным способом - нажатием правой кнопки мышки. В ответ на такое нажатие вы получите всего лишь меню управления Flash-плейером (рис. 1), да и то, зачастую, минимальное (размер меню также можно указать в настройках экспортируемого файла). И даже если злоумышленник доберется до защищенного SWF-файла, он сможет использовать его только в первозданном виде - отредактировать ролик не удастся.
Рис. 1. Контекстное меню
Macromedia Flash Player
Основное преимущество Flash перед обычной анимацией в том, что векторный формат графических элементов значительно уменьшает размер файла, а элементы, реагирующие на действия пользователя, корректно работают в любом браузере и в любой операционной системе. Все это сделало Flash безусловным фаворитом дизайнеров. Необычайно популярными стали flash-баннеры - за счет очень маленького размера файла они грузятся практически мгновенно и при этом содержат довольно сложную и красивую анимацию. Любители потокового видео в презентациях получили возможность создавать файлы, одновременно отвечающие их эстетическим запросам и не перегружающие слабые линии связи. С появлением Flash в Интернете появилась наконец-то возможность для создания по-настоящему мультимедийных приложений - электронных игр, интерактивных конкурсов и т. п.
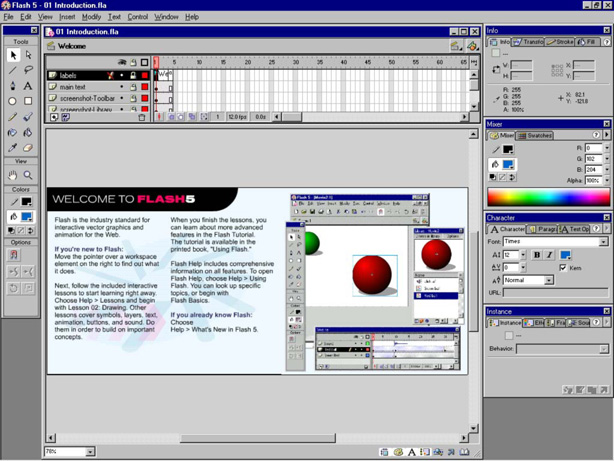
Редактор векторной графики и анимации для Интернета Macromedia Flash 5 значительно усовершенствован в сравнении с четвертой версией. Первое, что бросается в глаза при запуске программы, - обновленный Macromedia User Interface, то есть усовершенствованные и значительно расширенные инструментальные панели (рис. 2). В пятом Flash через панели инструментов стали доступны практически все настройки, до которых в предыдущих версиях приходилось добираться через громоздкие системы меню. Особенно стоит обратить внимание на усовершенствованные инструменты рисования - панель свойств заливки и линий, миксер цвета и т. п. Значительно проще стало работать с поведением объектов - благодаря панели "Instance" все свойства объекта, включая события и звуки, можно редактировать непосредственно в рабочем окне.
 |
| Рис. 2. Новый интерфейс - Macromedia Flash 5 |
И все же основным обновлением, ради которого стоит перейти на новую версию Flash, по праву можно назвать измененный и значительно усовершенствованный встроенный Action Script, который теперь по количеству команд значительно превосходит JavaScript, хотя сначала был всего лишь его слабым подобием. При этом не стоит забывать, что Flash практически решает проблему "войны браузеров" - flash-ролик, включая события и поведения объектов, будет верно отображаться в любом браузере, к которому установлен соответствующий плугин. А главное, этот мощный редактор с множеством возможностей довольно прост в освоении.
Простейшая анимация текста
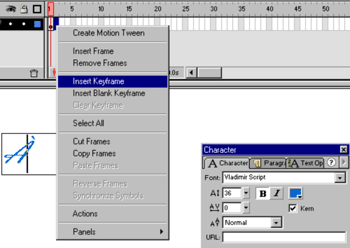
Рис. 3. Панель свойств текста и вставка
нового ключевого кадра через контекстное
меню шкалы времени
В начале работы у нас имеется один единственный кадр, который по умолчанию является ключевым. Выберите инструмент "Text" и введите первую букву. Обратите внимание, что вы можете заранее настроить вид текста - шрифт, начертание и т. д. - с помощью специальной панели свойств текста (рис. 3).
Затем в шкале времени кликните правой кнопкой мыши по второму кадру и выберите из контекстного меню команду "Insert Keyframe" (вставить ключевой кадр). В новом ключевом кадре введите следующую букву надписи. Затем снова вставьте ключевой кадр и введите следующую букву - и так до конца надписи. При экспорте ролика укажите желаемое количество кадров в секунду, и в результате надпись будет появляться на экране постепенно - буква за буквой - с заданной вами скоростью.
Простейшая анимация с использованием Motion и Shape Tweening
Нарисуйте простой круг с помощью соответствующего инструмента. Чтобы придать ему объем (сходство с шариком), выберите инструмент "Paint Basket" в главной панели, и градиентную заливку в виде круга в панели "Swatches" (цвета градиента можно отредактировать или создать свою собственную заливку). Для большей реалистичности кликните инструментом "Paint Basket" не в центре круга, а ближе к краю - центр градиентной заливки будет расположен в том месте фигуры, где вы щелкнули.
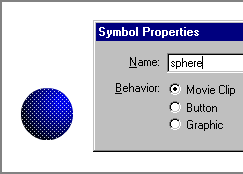
После этого преобразуйте созданный объект в символ с помощью команды "Convert to Symbol" из меню "Insert". В свойствах созданного символа укажите, что это анимированный объект - "Movie Clip" (рис. 4). Использование символа необходимо для создания "двойной" анимации - внутри символа мы будем изменять размер и угол поворота шарика, а непосредственно в сцене - его положение на экране.
Рис. 4. Преобразование объекта в
символ Movie
Щелкните по шарику правой кнопкой мышки и выберите из контекстного меню команду "Edit". Вы, таким образом, перейдете к редактированию символа, который имеет свою собственную шкалу времени, так как является самостоятельным "клипом в клипе".
На шкале времени символа создайте новый ключевой кадр, значительно отступив от первого - например, в кадре 50. Шарик скопируется в новый ключевой кадр, а между первым и вторым ключевыми кадрами будет создано 48 статических кадров. Выделите все кадры и в панели "Frame" установите значение "Tweening" равным "Shape", после чего измените во втором ключевом кадре размер и угол поворота шарика. Посмотрев промежуточные кадры, вы убедитесь, что они автоматически заполнились "промежуточными состояниями" шарика.
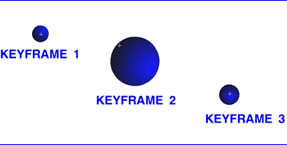
Рис. 5. Состояния символа sphere
в первом (кадр 1), втором (кадр 50)
и третьем (кадр 100) ключевых кадрах
Аналогичным образом создайте ключевой кадр в кадре 100 (рис. 5), и в нем верните размер шарика к первоначальному, а вместо изменения угла поворота с помощью инструмента Paint Basket измените расположение центра градиента - в результате в промежуточных кадрах вы сможете наблюдать "перетекающую" заливку объекта.
Завершив создание анимации шарика, вернитесь к редактированию основного клипа с помощью команды "Edit Movie" меню "Edit" или просто щелкнув мышкой по названию основной сцены в заголовке шкалы времени. В основной сцене мы зададим перемещение нашего шарика. Переместите символ в первом кадре в верхний левый угол сцены, желательно даже чуть за ее пределы. Создайте новый ключевой кадр в кадре 50. Выделив все кадры, выберите "Tweening: Motion" в панели "Frame", после чего переместите символ во втором ключевом кадре в самый низ сцены, в середину. Аналогичным образом создайте ключевой кадр в кадре 100, в нем разместите символ в правом верхнем углу, частично за пределами сцены (рис. 6). Выделите новые кадры и задайте им также "Tweening: Motion".
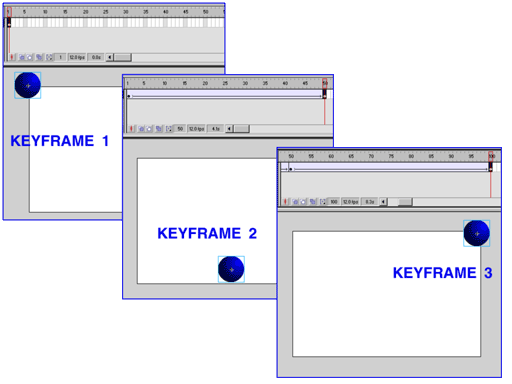
 |
|
Рис. 6. Размещение символа sphere в сцене в первом (кадр 1), втором (кадр 50) и третьем (кадр 100) ключевых кадрах |
 |
|
Рис. 8. Готовая страница с клипом: щелкните по картинке чтобы просмотреть итоговый клип |
На вкладке "Formats" новичкам желательно установить флажок напротив формата html - тогда автоматически будет создана html-страничка со вставленным тэгом клипа. Это довольно сложный для запоминания тэг, и вам будет проще скопировать его на страницы своего сайта. На рисунке 8 вы видите сгенерированную редактором Flash 5 страницу с одним из промежуточных состояний нашего клипа.
Я привела здесь только простейшие примеры анимации, которую можно создавать в редакторе Flash 5. Однако его функциональность этим не ограничивается. С помощью Action Script вы можете создавать красивые кнопки, реагирующие на пользовательские события, и даже целые flash-сайты. Файлы SWF давно стали стандартом векторной графики для Интернета. О редакторе Flash выходит масса книг на русском языке. Овладев в совершенстве этим незаменимым инструментом современного дизайнера, вы сможете создавать настоящие шедевры, достойные публикации на страницах содружества разработчиков Macromedia.