  |
   |
Graphiques et Animation SMIL
SVG représente l'animation comme des éléments intermédiaires dans la structure qui représente l'organisation du graphique. Les éléments Animation apparaissent comme des fils des graphiques qu'ils animent. Pour permettre à l'auteur de se concentrer sur l'animation, une vue Ligne de temps montre toutes les éléments animation et les regroupe pour chaque élément graphique animé.
La vue Ligne te temps
La vue Ligne te temps visualise les animations associées aux objets graphiques. Chaque objet graphique animé du document est représenté ici, avec une représentation graphique.
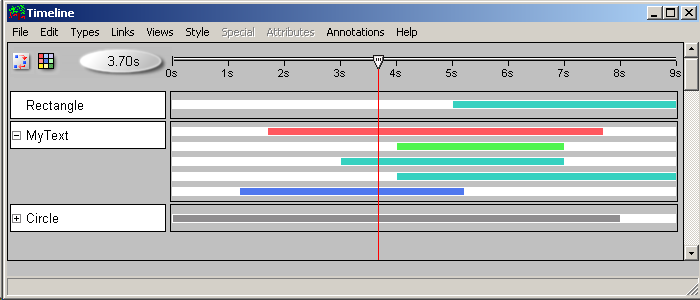
La figure suivante montre trois objets animés d'un document. Chaque objet est représenté sur le coté gauche de la vue par un label sur fond blanc et une boîte autour. En cliquant sur le label met en évidence l'élément correspondant dans la vue formatée, montrant ainsi à l'utilisateur le contexte de l'élément. Si l'élément graphique possède un seul élément d'animation (comme l'élément Rectangle dans la figure), l'élément d'animation est visualisé comme une barre colorée. Si l'élément graphique possède plusieurs éléments d'animation, une seule barre grise représente l'ensemble des animations (Circle en bas de la figure), et un bouton '+' dans le label permet à l'utilisateur d'expanser la représentation. L'élément MyText est un exemple d'une telle expansion, où chaque animation est représentée par une barre colorée.
La position sur la ligne de temps dépend de quand l'animation débute et s'arrête et la couleur de la barre reflète le type d'animation :
- jaune pour
animate, - rouge pour
set, - vert pour
animateMotion, - bleu foncé pour
animateColor, - bleu clair pour
animateTransform

 en haut à gauche de la vue
Linge de temps.
en haut à gauche de la vue
Linge de temps.
 dans la vue formatée. Ainsi, il
peut contrôler les positions clé de l'élément animé dans le contexte des
autres graphiques.
dans la vue formatée. Ainsi, il
peut contrôler les positions clé de l'élément animé dans le contexte des
autres graphiques. en haut à gauche de la vue
Ligne de temps.
en haut à gauche de la vue
Ligne de temps.